Every Web designer and coder needs a Web page editor to create and edit HTML, CSS and JavaScript code. Notepad (Windows) and TextEdit (Mac) are fine when you're starting out, but you'll soon want to graduate to something a bit more substantial.
There are hundreds of excellent editors to choose from — many of them paid — but what if you're a coder on a budget? In this article I'll take a look at some great free options out there.
Eclipse for PHP works really great with CodeIgniter. Netbeans is another good IDE, and Sublime is a good code editor for CodeIgniter. Which IDE or Code Editor could I use for WordPress? Aptana, NetBeans, Eclipse, Visual Studio Code, Rapid PHP, CodeLobster, Brackets are great open source IDE for WordPress development on the Windows platform. Aptana Studio 3 Core holds the core set of plugins used to build the Aptana Studio 3 IDE/RCP. Currently it relies on consuming a pre-built FTP/FTPS/SFTP library as a dependency for building. This holds a commercial library, so the sources do not contain the JAR due to licensing restrictions. This set of plugins deals with providing support for web development: HTML, CSS, XML.
Broadly speaking, Web page editors can be broken down into the following 2 categories:

- WYSIWYG Editors. These are graphical editors that let you lay out and style your page visually, like using a word processor. They can be a handy way to build a design quickly although, as every pro Web designer knows, you nearly always need to tweak the code yourself for best results.
- Text Editors. These let you work directly with HTML and CSS code, giving you the most flexibility with your designs. Some editors are very general-purpose, with no specific support for Web coding. Others are geared more towards Web languages like HTML, CSS, JavaScript and PHP, and have built-in shortcuts for quickly typing HTML tags, CSS properties, and so on. Many of these editors also let you preview the page in another window.
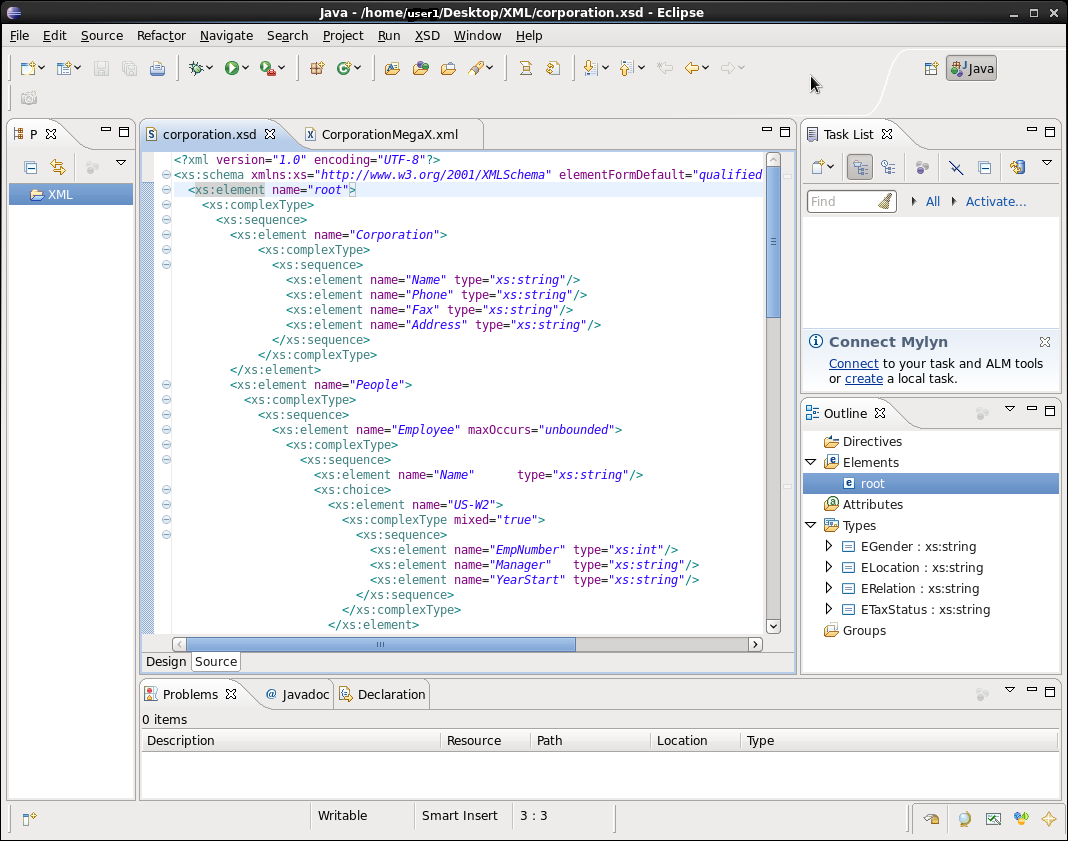
- When you double clicks on the xml file, Eclipse will always use back the last used xml editor to open it, in this case, it is Apatana XML editor (the content assist is not working in this editor). The solution is quite simple, just use the normal Eclipse's XML editor to open the xml file. Right on the xml file, and choose the normal XML.
- Aptana is an html/javascript editor, however, it does not provide any WYSIWYG feature - but it is still an amazing editor with many advanced features. Aptana is intended for people developing dynamic web applications.
I've left out template-based page design apps that generate HTML, rather than letting you edit existing HTML pages. Examples of such apps include RapidWeaver, iWeb and NetObjects Fusion (and Fusion Essentials). While these apps can be great if you don't want to mess with HTML and CSS, they are not Web page editors in the traditional sense (and they're mostly commercial too), so I've excluded them from this article.
So without further ado, let's take a look at 10 of the best free Web page editors out there today!
KompoZer (Windows, Mac, Linux)
KompoZer is the only WYSIWYG editor in this list. In my opinion it's way better than the other free WYSIWYG editors currently available. It's an open-source editor, derived from the venerable Netscape Composer of old. You can edit your page in 3 modes:
- WYSIWYG mode. This lets you edit the page and lay out elements visually.
- Split mode. This is handy if you need to dip into a particular element's markup.
- Source mode. This lets you edit the full page source, like a text editor. (Unfortunately there's no HTML tag auto-completion, or any quick way to enter tags.)
You can easily preview your page in the editor just as it would appear in a browser.
KompoZer supports pretty much every single HTML element, including images, tables, and forms. There's also a nice built-in CSS editor for editing your style sheets, a Site Manager for keeping track of all your site files, and a Publish feature for uploading the site via FTP.
Unlike many other WYSIWYG editors, KompoZer does a pretty good job of keeping your markup as clean as possible. It's not as nice-looking as commercial editors such as Dreamweaver, but it's easy enough to use, and if you want to do some visual editing on a budget then it's a great choice.
Komodo Edit (Windows, Mac, Linux)
Komodo Edit is an open-source programmer's editor based on the commercial Komodo IDE(Integrated Development Environment). It's highly extendible thanks to the use of a Firefox-like extension system, and lots of useful add-ons are available.
Although it's a general-purpose editor, it does support HTML and CSS pretty well, with context-aware auto-complete for HTML tags and CSS properties, as well as a collection of snippets for various HTML elements. To really get the most out of Komodo, though, I recommend installing the HTML Toolkit extension, which has some lovely features like closing tag auto-complete, CSS image preview, and instant Lorem Ipsum generation with a few keystrokes.
Komodo Edit lets you preview your pages in any installed browser, or use the built-in browser in a split view so you can edit and preview at the same time.
The editor has a built-in file upload feature (FTP, FTPS, SFTP, or SCP) for uploading your site files, and you can keep all your files nicely grouped with the project management features.
A really handy feature is Code > Select Block. This selects the current major block of HTML, such as the current enclosing div or ul element. Very useful for isolating a whole section in a page for copying or moving.
There are lots of power-user features in Komodo edit, such as powerful regular expression search/replace, the ability to run external commands, and Vi/Emacs keybinding schemes. Sometimes all this power can be a bit overwhelming if you just want to hack together some HTML. Fortunately the editor has a good, searchable help system which makes it easy to discover its wealth of features.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio is a fully-fledged Web development environment, and is particularly suited to Ajax development. Out of the box, it lets you edit HTML, CSS and JavaScript files, and many more Web programming languages are supported via plugins. It also lets you preview your dynamic Web apps using the built-in Jetty Web server.
The Aptana editor handles HTML and CSS really well: it auto-completes both CSS and HTML, and has nice syntax highlighting. In fact the HTML auto-completion is about as good as it gets with a free editor: it auto-closes HTML tags, and provides instant pop-up syntax help for things like CSS properties.
Aptana provides a nice project management system to keep all your files together, and supports uploading via FTP, SFTP and FTPS.
On the downside, Aptana is very much a high-end application, and the huge number of preferences, plugins and configuration options can be intimidating for the beginner. It can also be a little sluggish and unreliable at times. (Another minor niggle is that the standard keyboard shortcut for opening a file — Control/Command-O — instead brings up the Outline window!)
Despite its drawbacks, Aptana Studio is a great choice if you're after a complete Web IDE, and you can also use it simply as a very capable HTML/CSS/JavaScript editor.
Notepad++ (Windows)
Notepad++ is a solid, open source code editor, and a good replacement for the built-in Windows Notepad. It supports tabbed windows, HTML and CSS syntax highlighting, code folding, and auto-completion.
The find and replace options are comprehensive, including support for regular expression searches and searching in multiple files.
Notepad++ also has a plugin system, allowing you to extend the editor with additional features such as FTP uploading.
Other useful features for a Web coder include:
- A file comparison tool
- Built-in HTML Tidy functionality
- Keyboard shortcuts for previewing in major browsers
PSPad (Windows)
Like Notepad++, PSPad is a general-purpose programmer's editor for Windows. It features syntax highlighting and auto-completion, and is particularly suited to HTML and CSS editing, with built-in functionality for:
- Code beautification with HTML Tidy
- Browser previews
- Conversion of formatted text from and to HTML, and
- Conversion of CSS files from formatted to inline (and vice-versa).
A particularly nice feature — not seen in many other editors — is HTML > Compress HTML code, which minifies your markup for faster page downloads.
PSPad also has other useful features like a built-in FTP client and macro recording.
jEdit (Windows, Mac, Linux)
jEdit is an open-source, cross-platform text editor written in Java. On the plus side this means that it runs nicely on Windows, Mac OS X, Linux and more. On the downside, the interface is a bit clunky, with non-standard widgets, dialogs and keyboard shortcuts. However, if you can get round the drawbacks then jEdit is a nice editor with a lot of power up its sleeves.
jEdit has all the features you'd expect from a decent code editor, including syntax highlighting, macros and multiple clipboards. However, to get the most of jEdit as a Web coder, install the XML plugin (you can easily do this by choosing Plugins > Plugin Manager, then clicking the Install tab and selecting the XML plugin). This plugin gives you auto-completion for HTML and CSS, a document tree browser, code beautification, and more.
Aptana Xml Editor Tutorial
TextWrangler (Mac)
TextWrangler from Bare Bones Software is very much a general-purpose text editor, so it doesn't have much in the way of Web-specific features, and there's no auto-completion. Despite that, it's quick and easy to use, and I find myself using it for a lot of lightweight HTML, CSS, JavaScript and PHP editing.
Some of TextWrangler's nice features include:
- Syntax highlighting for HTML, CSS, JavaScript and other Web languages
- Powerful, easy-to-use search and replace with regular expressions
- Function navigation: Quickly jump to any HTML element, CSS selector, or JavaScript function in the file you're editing
- Built-in FTP download/upload support
- AppleScript support for automating common editing tasks
In essence, TextWrangler is great if you want a no-nonsense editor that doesn't get in the way while you edit your Web pages.
Installshield 2018 crack. If you're prepared to shell out a small amount of cash for your editor, check out TextWrangler's big brother, BBEdit. This full-featured editor gives you auto-completion, HTML and CSS syntax checking, built-in HTML Tidy, and lots more.
Vim (Windows, Mac, Linux)
In many ways the granddaddy of programmer's text editors, Vim (along with its ancestor, vi) is a terminal-based open-source text editor. It's installed by default on most flavours of Unix, including Linux and Mac OS X. It's also available for Windows and many other systems.
Vim isn't something you can expect to just pick up and start using straight away. Most of the editing commands involve typing strange keystrokes like :wq and /. It also has 3 editing modes: an insert mode where you type your text, a visual mode for selecting text, and a command mode where you enter commands. This is all due to vim's Unix heritage, from the days when there were no such things as windows and mice.
So why use it? Well, once you master it, Vim is incredibly quick and powerful. With a few keystrokes, you can do things in a few seconds that would take minutes with other editors.
There are various Vim macros and plugins available to help with HTML, CSS and JavaScript coding, including syntax highlighting, auto-completion, HTML Tidy, and in-browser previewing. Here are some useful pointers:
If you just can't get on with an editor that runs in a terminal window, Vim has a graphical counterpart called gvim, complete with more user-friendly windows and menus.
gedit (Windows, Mac, Linux)
gedit is the default text editor of the GNOME desktop environment, commonly used on Linux. It also runs perfectly happily on Windows and Mac OS X, and downloads for all systems are available from the homepage.
The nice thing about gedit is that it has an uncluttered interface and is easy to use, yet you can choose from a huge range of plugins to customize it as you need. Handy plugins for Web coders include:
- File Browser Pane, Indent Lines and Tag List (these are bundled with gedit but you need to enable them in the preferences)
Aptana Xml Editor App
Fraise (Mac)
Like TextWrangler and gedit, Fraise is a nice lightweight text editor that's pleasant to use. It's a fork of the now-defunct Smultron editor. It's relatively new so it doesn't have a proper homepage yet. It currently only supports Mac OS X 10.6 (Snow Leopard), so if you're still using 10.5 you'll need to download Smultron instead.
Fraise has some nice Web-specific features, including:
Aptana Xml Editor Download
- Syntax highlighting for HTML, CSS, JavaScript, PHP and lots more.
- A Close Tag command (Command-T) for closing the current tag. This really saves time when entering lists and so on.
- A handy built-in browser preview (using WebKit), with a very useful Live Update option that updates as you edit your markup and CSS.
- An Advanced Find option that supports regular expression search and replace.
- Support for snippets for quickly entering HTML tags and CSS properties.
- Some useful text-manipulation commands such as HTML validation and converting characters to HTML entities.
Fraise is worth a look if you use a Mac, and you're after a user-friendly editor that's more capable than the built-in TextEdit.
Summary
I hope you enjoyed this list of excellent free Web editors to try. If you'd like to explore even more editors, Wikipedia has comparisons of HTML editors as well as general text editors. Enjoy!
Aptana Xml Editor Software
What's your favourite editor from the list? Or maybe your favourite's not on the list? Please add your comments, ideas and suggestions below!
Today's websites require HTML5 to function in conjunction with other markup languages and online technologies. The Internet looks and works vastly different than it did in the 1990s when it first became popular with the public.
The fifth revision of its basic building block, HTML created a new syntax. No longer SGML based; the markup language remains backward compatible with earlier versions of HTML.
Designers have a choice between cloud apps and local software in HTML5 editors, too. Some software allows you to work in both manners, such as the offerings from Adobe and Microsoft. You can use any text editor to author an HTML5 file, just as you can with other versions of HTML5. So, why would you want a software specially designed for authoring HTML5?
An editor designed for this express purpose provides added-value through its functions and convenience. Many popular editors also let you author files in CSS, XML and JavaScript and ECMAScript plus they provide integrations for Drupal and jQuery. Editing software that easily integrates with illustrators or graphics programs tends to also include a WYSIWYG HTML editor. This 'what you see is what you get' editing interface lets you drag and drop items onto the development window, so you can visually design. The code for the page is automatically created according to your actions on the illustration page.
You can get started quickly and jump-start your design process by using an editor specifically made to design HTML5 websites. Here is a quick synopsis of the top eight choices.
Adobe Dreamweaver CS5
Adobe tops the list of HTML editors and design software. You cannot go wrong with Dreamweaver CS5 as your software since it offers interface features like JavaScript widgets, customizable layouts and design previews in real-time.
Adobe recognizes the need to design for both computer and mobile pages, so it includes a responsive design helper that assists web developers in arranging page contents for best results in an auto adjustment to various screen sizes and device types. Its compatibility extends to JavaScript, Ajax and CSS. You can use it in conjunction with Adobe ColdFusion and Adobe Illustrator, Photoshop, Adobe BrowserLab and jQuery Mobile. It supports CSS3, iOS and Android app development.
Xara Designer Pro X
Xara Designer Pro X offers more flexibility than other Xara products. You get an all-in-one software suite that integrates graphic and web design, image editing and illustration plus DTP. The vector graphics options ensure you do not lose quality when you adjust the scale of the design.
You do not need to know how to design graphics to use Xara because you also get access to its online content catalog with more than one million free stock photos, graphics and illustrations plus SmartShapes for dressing up tables and menus. Its web design tools offer templates plus the ability to fully edit them. It, like Adobe, offers a responsive design helper.
The software also includes 2 GB of web storage and one domain for the first year of domain purchase. On top of its web design features, it also features a desktop publishing component.
Mercury Editor
Mercury Editor takes a different approach. It only offers a code editor, but a feature-rich one. It lets the designer assign different types of editable regions in a single page of HTML5. A single, integrated toolbar makes it simple to edit each region of the page. You can drag and drop files, edit features on block elements, so you can apply CSS in ways other editors do not allow.
Work using full HTML or using simple or markdown views. You can also edit code snippets and image regions. The preview mode lets the web designer edit content and insert URLs, tables, images and videos. If you have ever used TinyMCE or CKEditor, this has all those features, but more advanced ones, too. While you cannot edit the other items in this software, you can easily integrate them.
Microsoft Expression Studio
The extremely versatile Expression Studio lets you design websites, desktop experiences and Silverlight content. The Studio includes Expression Design, Expression Blend, Expression Web, SuperPreview, SketchFlow, and Expression Encoder Pro.
The full design suite lets you design the HTML5 code and the graphic pieces. Integrate everything in a single window. An investment in this suite of software means you already own what you need to build a website, desktop designs and online video content that integrates with Microsoft Silverlight, the typical software for protected video content.
Like Frontpage, it only works with older versions of the Windows operating systems: Windows 7, Windows Vista and (don't laugh) Windows XP Service Pack 3.
Maqetta
The open-source project Maqetta uses a WYSIWYG visual editor to let you author HTML5 websites and interfaces. It runs in your web browser as a cloud app. It requires no plugins or downloads. A project of the Dojo Initiative, it runs in any browser, including Google Chrome, Internet Explorer, Firefox, and Safari.
You will need a compatible JavaScript toolkit for it to work with IE. You get a visual page editor, ready-made themes, wireframes, JavaScript libraries plus a mobile authoring tool. The latter differs from the responsive design helpers from other software packages because it does not assist you in the process.
HTMLPad
HTMLPad integrates an HTML5 editor, CSS studio plus JavaScript editor offering you a complete package. Create, edit, validate and reuse your code. You can easily navigate and deploy HTML5, CSS and JavaScript code.
This option goes halfway between an essential editor and a design suite. If you know how to code already, this can work well for you so long as you only need to design websites. You would need another software package to design desktop interfaces or apps.
Aptana Studio 3
The open-source Aptana software lets you develop and test websites and apps in its integrated design environment. This super studio lets you work in HTML5, JavaScript, CSS3, PHP, Python, Rails and Ruby with a JavaScript Code assistant. You can use legacy HTML and incorporate GIFs. Since it also functions as an app development tool, it offers IDE Customization and an operation wizard plus an incorporated debugger.
Aptana lets you build the website, its responsive design components and your apps, too. Everything will match perfectly. Everything will work together. Its open-source nature lets you add to its improvement when you notice something it lacks that would allow Aptana to function more efficiently and more productively. That means for heavy-duty coders, you can help others by improving the design studio.

The web development gem comes available as an Eclipse plug-in or a stand-alone version. It is compatible with every major browser and includes support for up-to-date browser technologies.
Aloha Editor
You do not have to travel to Hawaii to use Aloha Editor. Another open-source option, it is distributed under GPL v2. This cloud app offers you a browser-based a standalone library using a stateless, functional API that provides editing capabilities not typically available in cloud apps.

- WYSIWYG Editors. These are graphical editors that let you lay out and style your page visually, like using a word processor. They can be a handy way to build a design quickly although, as every pro Web designer knows, you nearly always need to tweak the code yourself for best results.
- Text Editors. These let you work directly with HTML and CSS code, giving you the most flexibility with your designs. Some editors are very general-purpose, with no specific support for Web coding. Others are geared more towards Web languages like HTML, CSS, JavaScript and PHP, and have built-in shortcuts for quickly typing HTML tags, CSS properties, and so on. Many of these editors also let you preview the page in another window.
- When you double clicks on the xml file, Eclipse will always use back the last used xml editor to open it, in this case, it is Apatana XML editor (the content assist is not working in this editor). The solution is quite simple, just use the normal Eclipse's XML editor to open the xml file. Right on the xml file, and choose the normal XML.
- Aptana is an html/javascript editor, however, it does not provide any WYSIWYG feature - but it is still an amazing editor with many advanced features. Aptana is intended for people developing dynamic web applications.
I've left out template-based page design apps that generate HTML, rather than letting you edit existing HTML pages. Examples of such apps include RapidWeaver, iWeb and NetObjects Fusion (and Fusion Essentials). While these apps can be great if you don't want to mess with HTML and CSS, they are not Web page editors in the traditional sense (and they're mostly commercial too), so I've excluded them from this article.
So without further ado, let's take a look at 10 of the best free Web page editors out there today!
KompoZer (Windows, Mac, Linux)
KompoZer is the only WYSIWYG editor in this list. In my opinion it's way better than the other free WYSIWYG editors currently available. It's an open-source editor, derived from the venerable Netscape Composer of old. You can edit your page in 3 modes:
- WYSIWYG mode. This lets you edit the page and lay out elements visually.
- Split mode. This is handy if you need to dip into a particular element's markup.
- Source mode. This lets you edit the full page source, like a text editor. (Unfortunately there's no HTML tag auto-completion, or any quick way to enter tags.)
You can easily preview your page in the editor just as it would appear in a browser.
KompoZer supports pretty much every single HTML element, including images, tables, and forms. There's also a nice built-in CSS editor for editing your style sheets, a Site Manager for keeping track of all your site files, and a Publish feature for uploading the site via FTP.
Unlike many other WYSIWYG editors, KompoZer does a pretty good job of keeping your markup as clean as possible. It's not as nice-looking as commercial editors such as Dreamweaver, but it's easy enough to use, and if you want to do some visual editing on a budget then it's a great choice.
Komodo Edit (Windows, Mac, Linux)
Komodo Edit is an open-source programmer's editor based on the commercial Komodo IDE(Integrated Development Environment). It's highly extendible thanks to the use of a Firefox-like extension system, and lots of useful add-ons are available.
Although it's a general-purpose editor, it does support HTML and CSS pretty well, with context-aware auto-complete for HTML tags and CSS properties, as well as a collection of snippets for various HTML elements. To really get the most out of Komodo, though, I recommend installing the HTML Toolkit extension, which has some lovely features like closing tag auto-complete, CSS image preview, and instant Lorem Ipsum generation with a few keystrokes.
Komodo Edit lets you preview your pages in any installed browser, or use the built-in browser in a split view so you can edit and preview at the same time.
The editor has a built-in file upload feature (FTP, FTPS, SFTP, or SCP) for uploading your site files, and you can keep all your files nicely grouped with the project management features.
A really handy feature is Code > Select Block. This selects the current major block of HTML, such as the current enclosing div or ul element. Very useful for isolating a whole section in a page for copying or moving.
There are lots of power-user features in Komodo edit, such as powerful regular expression search/replace, the ability to run external commands, and Vi/Emacs keybinding schemes. Sometimes all this power can be a bit overwhelming if you just want to hack together some HTML. Fortunately the editor has a good, searchable help system which makes it easy to discover its wealth of features.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio is a fully-fledged Web development environment, and is particularly suited to Ajax development. Out of the box, it lets you edit HTML, CSS and JavaScript files, and many more Web programming languages are supported via plugins. It also lets you preview your dynamic Web apps using the built-in Jetty Web server.
The Aptana editor handles HTML and CSS really well: it auto-completes both CSS and HTML, and has nice syntax highlighting. In fact the HTML auto-completion is about as good as it gets with a free editor: it auto-closes HTML tags, and provides instant pop-up syntax help for things like CSS properties.
Aptana provides a nice project management system to keep all your files together, and supports uploading via FTP, SFTP and FTPS.
On the downside, Aptana is very much a high-end application, and the huge number of preferences, plugins and configuration options can be intimidating for the beginner. It can also be a little sluggish and unreliable at times. (Another minor niggle is that the standard keyboard shortcut for opening a file — Control/Command-O — instead brings up the Outline window!)
Despite its drawbacks, Aptana Studio is a great choice if you're after a complete Web IDE, and you can also use it simply as a very capable HTML/CSS/JavaScript editor.
Notepad++ (Windows)
Notepad++ is a solid, open source code editor, and a good replacement for the built-in Windows Notepad. It supports tabbed windows, HTML and CSS syntax highlighting, code folding, and auto-completion.
The find and replace options are comprehensive, including support for regular expression searches and searching in multiple files.
Notepad++ also has a plugin system, allowing you to extend the editor with additional features such as FTP uploading.
Other useful features for a Web coder include:
- A file comparison tool
- Built-in HTML Tidy functionality
- Keyboard shortcuts for previewing in major browsers
PSPad (Windows)
Like Notepad++, PSPad is a general-purpose programmer's editor for Windows. It features syntax highlighting and auto-completion, and is particularly suited to HTML and CSS editing, with built-in functionality for:
- Code beautification with HTML Tidy
- Browser previews
- Conversion of formatted text from and to HTML, and
- Conversion of CSS files from formatted to inline (and vice-versa).
A particularly nice feature — not seen in many other editors — is HTML > Compress HTML code, which minifies your markup for faster page downloads.
PSPad also has other useful features like a built-in FTP client and macro recording.
jEdit (Windows, Mac, Linux)
jEdit is an open-source, cross-platform text editor written in Java. On the plus side this means that it runs nicely on Windows, Mac OS X, Linux and more. On the downside, the interface is a bit clunky, with non-standard widgets, dialogs and keyboard shortcuts. However, if you can get round the drawbacks then jEdit is a nice editor with a lot of power up its sleeves.
jEdit has all the features you'd expect from a decent code editor, including syntax highlighting, macros and multiple clipboards. However, to get the most of jEdit as a Web coder, install the XML plugin (you can easily do this by choosing Plugins > Plugin Manager, then clicking the Install tab and selecting the XML plugin). This plugin gives you auto-completion for HTML and CSS, a document tree browser, code beautification, and more.
Aptana Xml Editor Tutorial
TextWrangler (Mac)
TextWrangler from Bare Bones Software is very much a general-purpose text editor, so it doesn't have much in the way of Web-specific features, and there's no auto-completion. Despite that, it's quick and easy to use, and I find myself using it for a lot of lightweight HTML, CSS, JavaScript and PHP editing.
Some of TextWrangler's nice features include:
- Syntax highlighting for HTML, CSS, JavaScript and other Web languages
- Powerful, easy-to-use search and replace with regular expressions
- Function navigation: Quickly jump to any HTML element, CSS selector, or JavaScript function in the file you're editing
- Built-in FTP download/upload support
- AppleScript support for automating common editing tasks
In essence, TextWrangler is great if you want a no-nonsense editor that doesn't get in the way while you edit your Web pages.
Installshield 2018 crack. If you're prepared to shell out a small amount of cash for your editor, check out TextWrangler's big brother, BBEdit. This full-featured editor gives you auto-completion, HTML and CSS syntax checking, built-in HTML Tidy, and lots more.
Vim (Windows, Mac, Linux)
In many ways the granddaddy of programmer's text editors, Vim (along with its ancestor, vi) is a terminal-based open-source text editor. It's installed by default on most flavours of Unix, including Linux and Mac OS X. It's also available for Windows and many other systems.
Vim isn't something you can expect to just pick up and start using straight away. Most of the editing commands involve typing strange keystrokes like :wq and /. It also has 3 editing modes: an insert mode where you type your text, a visual mode for selecting text, and a command mode where you enter commands. This is all due to vim's Unix heritage, from the days when there were no such things as windows and mice.
So why use it? Well, once you master it, Vim is incredibly quick and powerful. With a few keystrokes, you can do things in a few seconds that would take minutes with other editors.
There are various Vim macros and plugins available to help with HTML, CSS and JavaScript coding, including syntax highlighting, auto-completion, HTML Tidy, and in-browser previewing. Here are some useful pointers:
If you just can't get on with an editor that runs in a terminal window, Vim has a graphical counterpart called gvim, complete with more user-friendly windows and menus.
gedit (Windows, Mac, Linux)
gedit is the default text editor of the GNOME desktop environment, commonly used on Linux. It also runs perfectly happily on Windows and Mac OS X, and downloads for all systems are available from the homepage.
The nice thing about gedit is that it has an uncluttered interface and is easy to use, yet you can choose from a huge range of plugins to customize it as you need. Handy plugins for Web coders include:
- File Browser Pane, Indent Lines and Tag List (these are bundled with gedit but you need to enable them in the preferences)
Aptana Xml Editor App
Fraise (Mac)
Like TextWrangler and gedit, Fraise is a nice lightweight text editor that's pleasant to use. It's a fork of the now-defunct Smultron editor. It's relatively new so it doesn't have a proper homepage yet. It currently only supports Mac OS X 10.6 (Snow Leopard), so if you're still using 10.5 you'll need to download Smultron instead.
Fraise has some nice Web-specific features, including:
Aptana Xml Editor Download
- Syntax highlighting for HTML, CSS, JavaScript, PHP and lots more.
- A Close Tag command (Command-T) for closing the current tag. This really saves time when entering lists and so on.
- A handy built-in browser preview (using WebKit), with a very useful Live Update option that updates as you edit your markup and CSS.
- An Advanced Find option that supports regular expression search and replace.
- Support for snippets for quickly entering HTML tags and CSS properties.
- Some useful text-manipulation commands such as HTML validation and converting characters to HTML entities.
Fraise is worth a look if you use a Mac, and you're after a user-friendly editor that's more capable than the built-in TextEdit.
Summary
I hope you enjoyed this list of excellent free Web editors to try. If you'd like to explore even more editors, Wikipedia has comparisons of HTML editors as well as general text editors. Enjoy!
Aptana Xml Editor Software
What's your favourite editor from the list? Or maybe your favourite's not on the list? Please add your comments, ideas and suggestions below!
Today's websites require HTML5 to function in conjunction with other markup languages and online technologies. The Internet looks and works vastly different than it did in the 1990s when it first became popular with the public.
The fifth revision of its basic building block, HTML created a new syntax. No longer SGML based; the markup language remains backward compatible with earlier versions of HTML.
Designers have a choice between cloud apps and local software in HTML5 editors, too. Some software allows you to work in both manners, such as the offerings from Adobe and Microsoft. You can use any text editor to author an HTML5 file, just as you can with other versions of HTML5. So, why would you want a software specially designed for authoring HTML5?
An editor designed for this express purpose provides added-value through its functions and convenience. Many popular editors also let you author files in CSS, XML and JavaScript and ECMAScript plus they provide integrations for Drupal and jQuery. Editing software that easily integrates with illustrators or graphics programs tends to also include a WYSIWYG HTML editor. This 'what you see is what you get' editing interface lets you drag and drop items onto the development window, so you can visually design. The code for the page is automatically created according to your actions on the illustration page.
You can get started quickly and jump-start your design process by using an editor specifically made to design HTML5 websites. Here is a quick synopsis of the top eight choices.
Adobe Dreamweaver CS5
Adobe tops the list of HTML editors and design software. You cannot go wrong with Dreamweaver CS5 as your software since it offers interface features like JavaScript widgets, customizable layouts and design previews in real-time.
Adobe recognizes the need to design for both computer and mobile pages, so it includes a responsive design helper that assists web developers in arranging page contents for best results in an auto adjustment to various screen sizes and device types. Its compatibility extends to JavaScript, Ajax and CSS. You can use it in conjunction with Adobe ColdFusion and Adobe Illustrator, Photoshop, Adobe BrowserLab and jQuery Mobile. It supports CSS3, iOS and Android app development.
Xara Designer Pro X
Xara Designer Pro X offers more flexibility than other Xara products. You get an all-in-one software suite that integrates graphic and web design, image editing and illustration plus DTP. The vector graphics options ensure you do not lose quality when you adjust the scale of the design.
You do not need to know how to design graphics to use Xara because you also get access to its online content catalog with more than one million free stock photos, graphics and illustrations plus SmartShapes for dressing up tables and menus. Its web design tools offer templates plus the ability to fully edit them. It, like Adobe, offers a responsive design helper.
The software also includes 2 GB of web storage and one domain for the first year of domain purchase. On top of its web design features, it also features a desktop publishing component.
Mercury Editor
Mercury Editor takes a different approach. It only offers a code editor, but a feature-rich one. It lets the designer assign different types of editable regions in a single page of HTML5. A single, integrated toolbar makes it simple to edit each region of the page. You can drag and drop files, edit features on block elements, so you can apply CSS in ways other editors do not allow.
Work using full HTML or using simple or markdown views. You can also edit code snippets and image regions. The preview mode lets the web designer edit content and insert URLs, tables, images and videos. If you have ever used TinyMCE or CKEditor, this has all those features, but more advanced ones, too. While you cannot edit the other items in this software, you can easily integrate them.
Microsoft Expression Studio
The extremely versatile Expression Studio lets you design websites, desktop experiences and Silverlight content. The Studio includes Expression Design, Expression Blend, Expression Web, SuperPreview, SketchFlow, and Expression Encoder Pro.
The full design suite lets you design the HTML5 code and the graphic pieces. Integrate everything in a single window. An investment in this suite of software means you already own what you need to build a website, desktop designs and online video content that integrates with Microsoft Silverlight, the typical software for protected video content.
Like Frontpage, it only works with older versions of the Windows operating systems: Windows 7, Windows Vista and (don't laugh) Windows XP Service Pack 3.
Maqetta
The open-source project Maqetta uses a WYSIWYG visual editor to let you author HTML5 websites and interfaces. It runs in your web browser as a cloud app. It requires no plugins or downloads. A project of the Dojo Initiative, it runs in any browser, including Google Chrome, Internet Explorer, Firefox, and Safari.
You will need a compatible JavaScript toolkit for it to work with IE. You get a visual page editor, ready-made themes, wireframes, JavaScript libraries plus a mobile authoring tool. The latter differs from the responsive design helpers from other software packages because it does not assist you in the process.
HTMLPad
HTMLPad integrates an HTML5 editor, CSS studio plus JavaScript editor offering you a complete package. Create, edit, validate and reuse your code. You can easily navigate and deploy HTML5, CSS and JavaScript code.
This option goes halfway between an essential editor and a design suite. If you know how to code already, this can work well for you so long as you only need to design websites. You would need another software package to design desktop interfaces or apps.
Aptana Studio 3
The open-source Aptana software lets you develop and test websites and apps in its integrated design environment. This super studio lets you work in HTML5, JavaScript, CSS3, PHP, Python, Rails and Ruby with a JavaScript Code assistant. You can use legacy HTML and incorporate GIFs. Since it also functions as an app development tool, it offers IDE Customization and an operation wizard plus an incorporated debugger.
Aptana lets you build the website, its responsive design components and your apps, too. Everything will match perfectly. Everything will work together. Its open-source nature lets you add to its improvement when you notice something it lacks that would allow Aptana to function more efficiently and more productively. That means for heavy-duty coders, you can help others by improving the design studio.
The web development gem comes available as an Eclipse plug-in or a stand-alone version. It is compatible with every major browser and includes support for up-to-date browser technologies.
Aloha Editor
You do not have to travel to Hawaii to use Aloha Editor. Another open-source option, it is distributed under GPL v2. This cloud app offers you a browser-based a standalone library using a stateless, functional API that provides editing capabilities not typically available in cloud apps.
It loads quickly at a tiny size of 142KB. Easily create HTML5 websites or edit piecemeal sections, such as tickers, accordions, sliders or image descriptions in slideshows. Save to a cloud space or save to your hard drive.
Choosing the Right Software
When it comes down to choosing for yourself, you need to choose the software that offers what you need that integrates with the other software you typically use. Very few completely free options exist that actually work well. You need to be prepared to spend at least $200 on software. You can try the free, browser-based versions first, but expect them to have limitations. You probably will find it much easier to work with a locally installed software that integrates with other software like the Adobe or Microsoft options.
While more advanced options might seem daunting, starting with an Adobe level software means only having to purchase one software. Most high-end options have WYSIWYG editors, so you can drag and drop items to design the page. That lets you learn the ropes of design because you can visually design, then examine the code created from it to learn where each item goes and which code pieces connect with which content.
The full design suites also do more than just HTML5 which speeds your design and means you need to purchase less software since you get an integrated graphics editor and an HTML validator in the suites. With the right choice, you can also design for desktops or create apps. If you need these options or expect your design needs to grow in that direction, a choice like Expression Studio makes sense. Since most Microsoft products are also available in the cloud, you can work from anywhere.
You need to decide if you would rather work on your design on a locally installed copy of the software or if you would prefer to work in the cloud. While most cloud apps are only editors, you can find options that also include validators or limited graphic editor integrations. Working in the cloud increases your transportability of work projects. Working on a locally installed software provides more flexible software, typically.
The choice of software depends on you and your needs. What you want to design with it, how flexible you need it to be and how much you can spend on your software decides which you choose.
